
SKIPLINE - INSTALLATION ET CONFIGURATION
TIRER LE MEILLEUR PARTI DU SKIPLINE
LOCATION DE SKIS | LOCATION DE VÉLOS | LOCATION DE SURF | LOCATION DE CERFS-VOLANTS | LOCATION DE CANOËS | LOCATION DE COSTUMES | LOCATION DE BATEAUX | SALLES D'ESCALADE | MAGASINS DE SPORT
OPTIMISEZ VOTRE LOCATION AVEC SKIPLINE
Skipline peut être utilisé de différentes manières. Le choix de la meilleure option pour votre entreprise dépend de différents facteurs. Si vous avez votre propre site web réactif, vous pouvez intégrer Skipline directement sur celui-ci via iFrame. Cela renforcera la présence de votre propre marque et assurera une expérience utilisateur cohérente pour vos clients. Vous pouvez également utiliser la page d'accueil de Skipline pour accepter les réservations. Dans ce cas, vous établissez un lien direct depuis votre site web ou d'autres médias vers la page de renvoi fournie par S|R Software. Ceci est particulièrement recommandé si votre propre site web n'est pas responsive ou a une faible vitesse.
Les différentes possibilités d'utilisation ou d'intégration ne sont pas mutuellement exclusives. Par exemple, vous pouvez créer un lien vers votre site web dans votre publicité et y accepter des réservations. Si vous souhaitez partager votre fonction de réservation avec des hôtels partenaires, vous pouvez créer un lien vers votre page de renvoi. C'est à vous de voir comment et si vous utilisez les différentes options.
1. VOTRE LIEN PERSONNEL AVEC LE SKIPLINE
VOTRE LIEN PERSONNEL DE RÉSERVATION
Chaque utilisateur de Skipline reçoit un lien unique, individuel et lisible vers votre itinéraire de réservation et votre page de destination. A l'aide de ce lien, votre page de destination sera appelée ainsi que l'intégration dans votre site web. Le nom souhaité vous sera attribué en concertation avec nous, en fonction des disponibilités. Le nom doit être lié au nom de votre entreprise. Les termes génériques ne sont possibles que dans des cas exceptionnels. S'il vous plaît laissez-nous savoir quel nom nous pouvons réserver pour le.
2. INTÉGRER ET UTILISER LE SKIPLINE DE MANIÈRE OPTIMALE
UTILISATION VIA L'INTÉGRATION D'UNE IFRAME SUR VOTRE SITE WEB
L'intégration via iFrame est particulièrement recommandée si vous disposez de votre propre site web responsive et que vous souhaitez que vos clients réservent des articles directement sur votre site web. Skipline s'intègre parfaitement au design de votre site web et est disponible sur tous les appareils. Cette méthode d'utilisation consiste à insérer un code javascript dans l'en-tête de votre site web et un code iframe dans le corps de votre site web. L'intégration est extrêmement facile et peut se faire sans aucune connaissance particulière.
Vous pouvez apprendre ici comment intégrer le script et l'iFrame:
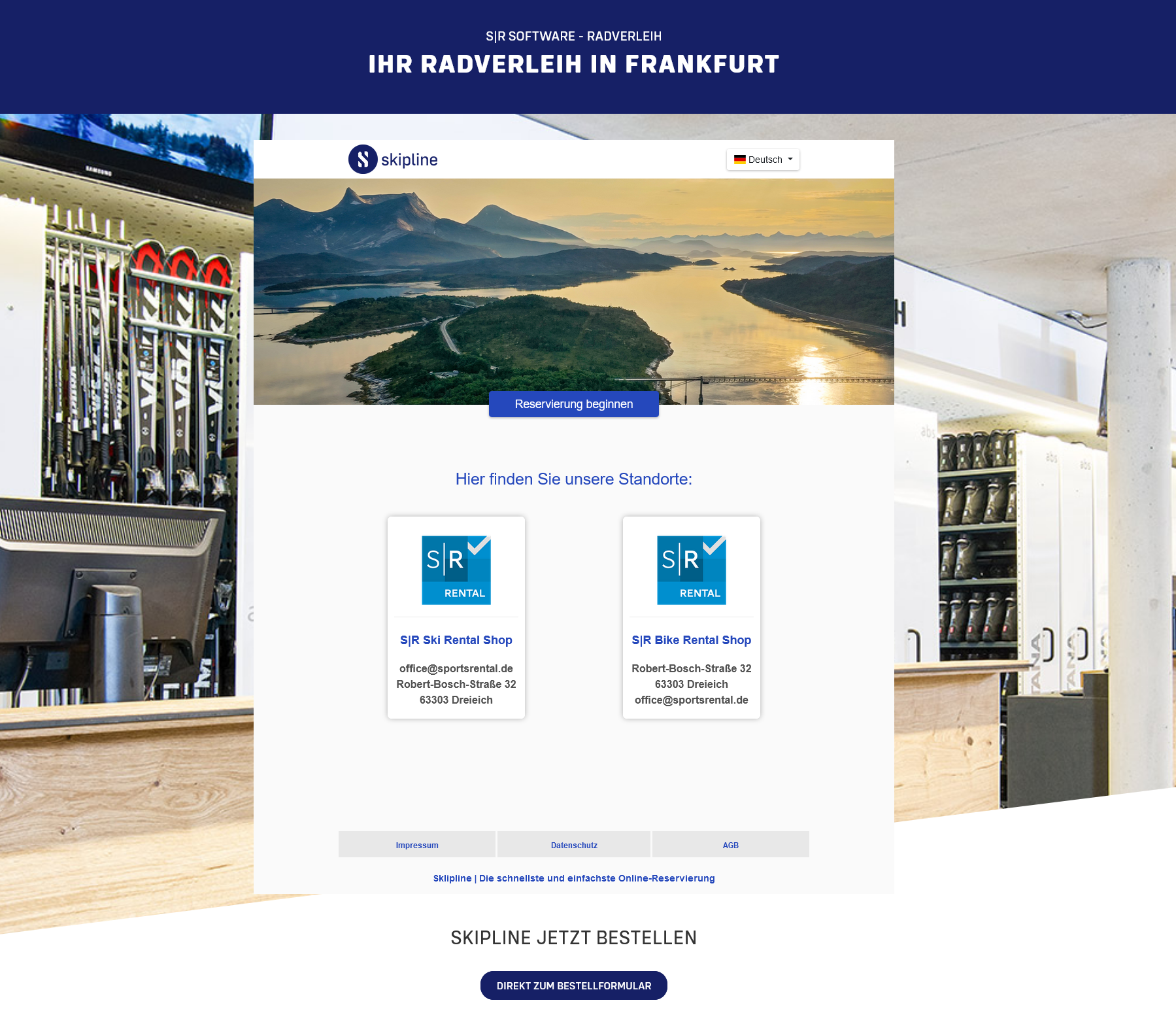
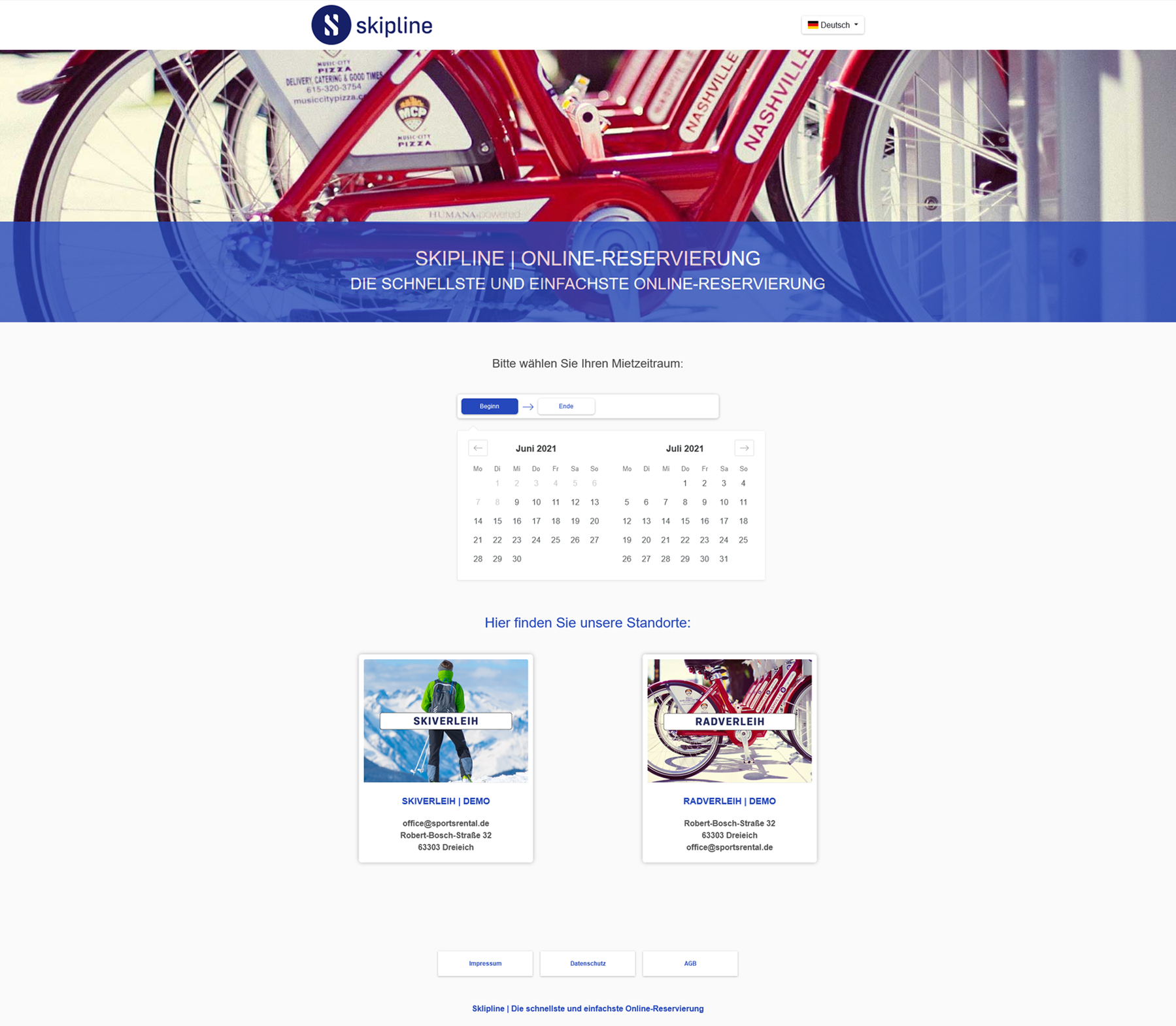
INTÉGRATION EN TANT QUE PAGE DE RENVOI
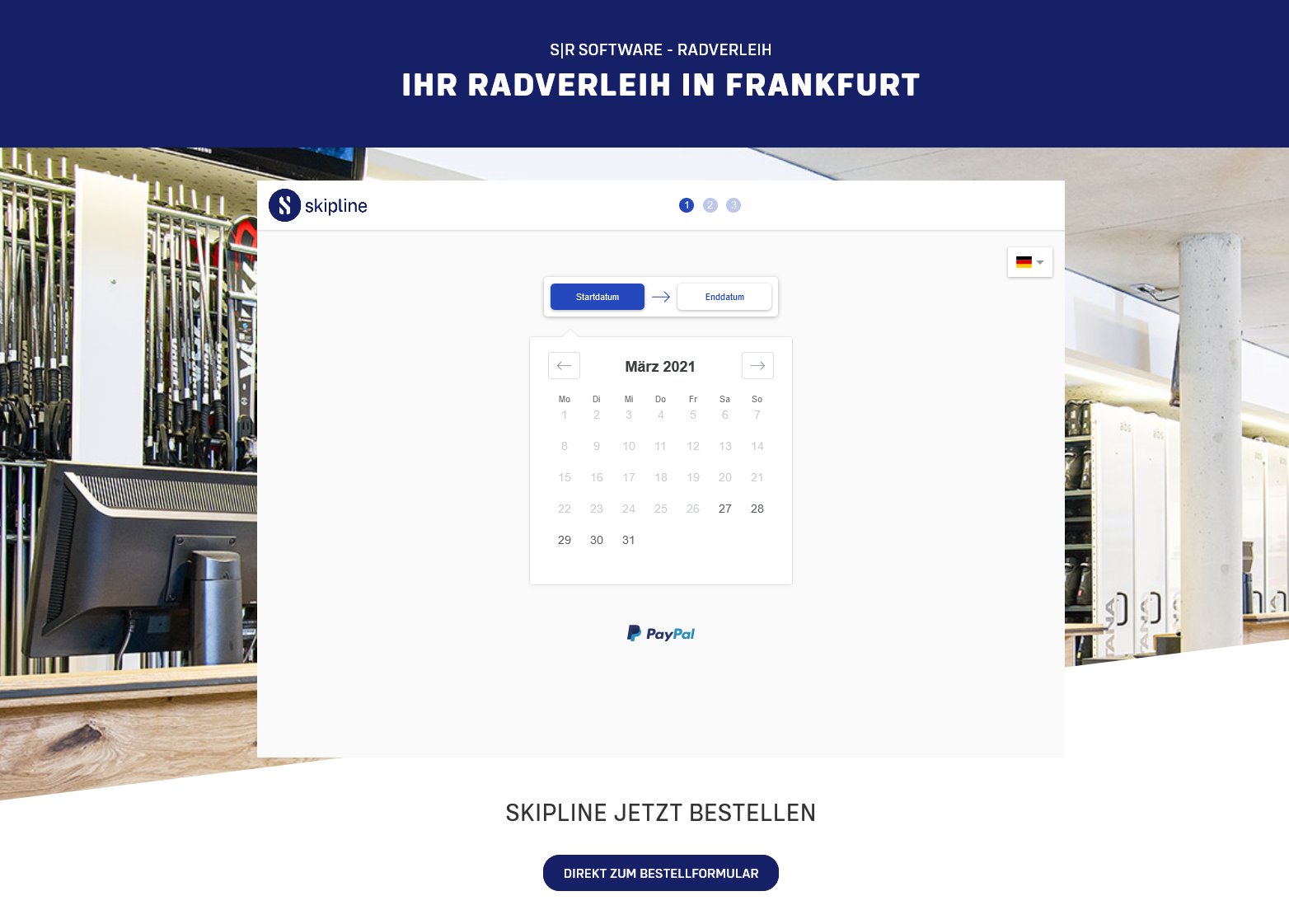
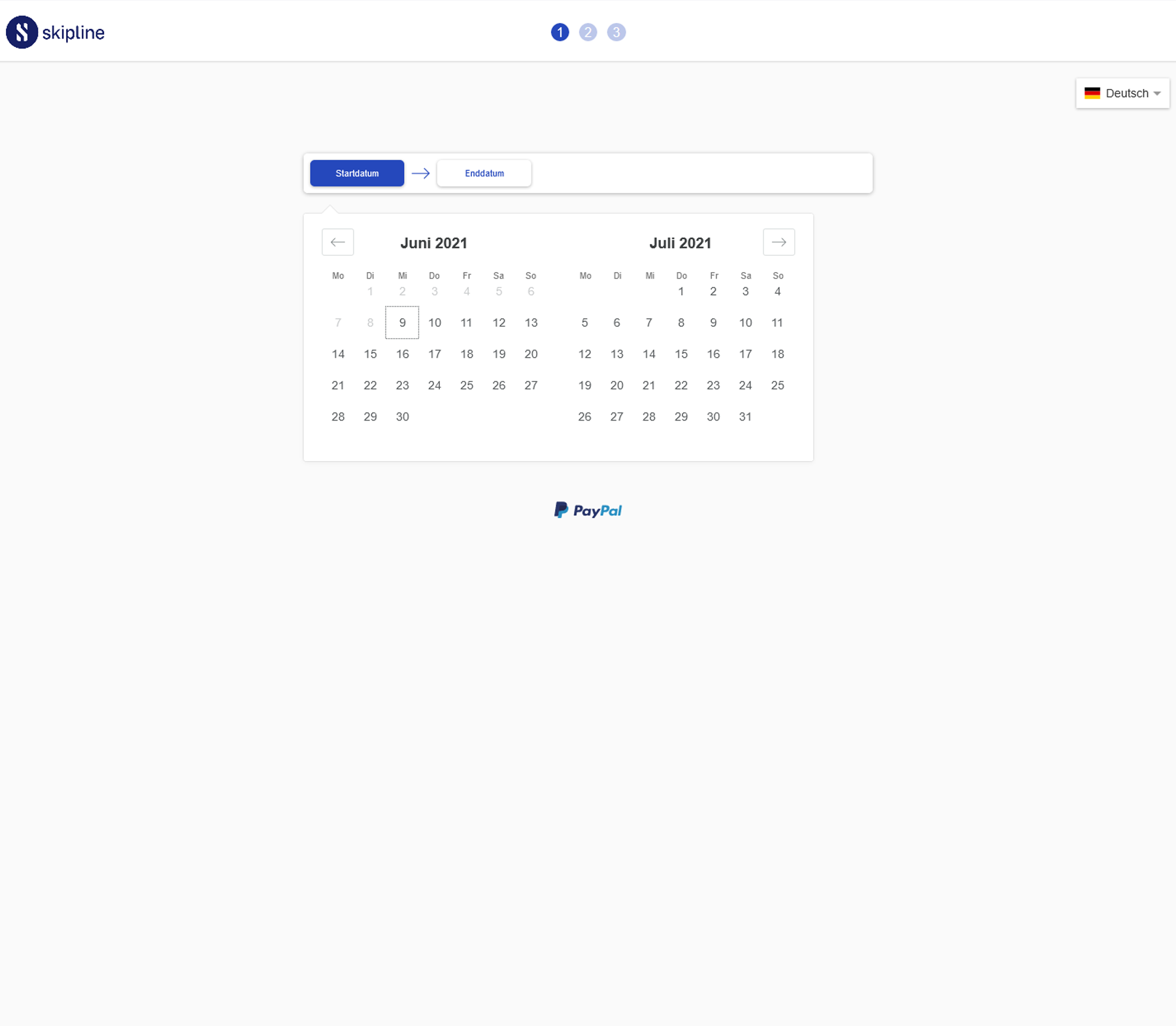
INTÉGRATION COMME VOIE DE RÉSERVATION
UTILISER COMME PAGE DE DESTINATION EN CRÉANT UN LIEN DEPUIS VOTRE SITE WEB
L'utilisation de Skipline à l'aide de la page d'atterrissage Skipline est particulièrement recommandée si vous ne disposez pas de votre propre site Web responsive ou si vous souhaitez proposer une resevation en ligne rapidement et facilement mais ne voulez pas apporter de modifications à votre site Web. La page d'accueil de Skipline est optimisée pour le référencement, réactive et très rapide.
MISE EN RELATION AVEC LA PAGE D'ACCUEIL DU SITE MULTISHOP
RELIER L'ITINÉRAIRE DE RÉSERVATION
COMMENT INTÉGRER SKIPLINE DANS VOTRE SITE WEB
DANS L'EN-TÊTE DE LA PAGE
Insérez le script suivant dans l'en-tête de votre page cible. Selon le système que vous utilisez pour votre site web (WordPress, Typo3, Drupal, Joomla, etc.), l'intégration du script se fait de différentes manières. Il est important que le script soit situé dans l'en-tête de la page sur laquelle le parcours de réservation est intégré.
DANS LE CORPS DE LA PAGE
L'iFrame est intégrée à l'aide d'une option de taille automatique. Cette fonction met le cadre à l'échelle du contenu, de sorte qu'il n'y a pas de barres de défilement. Insérez l'iFrame à l'endroit où vous souhaitez que la piste Skipline soit disponible ultérieurement. De manière optimale, intégrez Skipline directement sur votre page d'accueil ou créez une page distincte au sein de votre site Web, vers laquelle ils se dirigent ensuite à partir du menu de votre site.
INTÉGRATION EN TANT QUE PAGE DE RENVOI
<iframe id="myiFrameID" class="skipframe" onload="iFrameResize({ log: false }, '.skipframe');" src="https://skipline.me/ihrname" frameborder="0" scrolling="no"></iframe>
INTÉGRATION COMME VOIE DE RÉSERVATION
<iframe id="myiFrameID" class="skipframe" onload="iFrameResize({ log: false }, '.skipframe');" src="https://skipline.me/ihrname/reservation" frameborder="0" scrolling="no"></iframe>
LIEN PARTENAIRE SKIPLINE
S|R INSÉRER LIEN PARTENAIRE
Pour améliorer la découvrabilité par Google, le lien suivant doit être inclus sous votre piste de réservation ou en bas de page :
<div>Pour des réservations en ligne rapides, nous nous appuyons sur <a name="skipline.me" title="skipline.me" href="https://skipline.me">Skipline.me <img alt="skipline.me" title="skipline.me" src="https://skipline.me/home/images/skipline.me. png" width="33" height="33" style="vertical-align : middle ;" /></a></div>
<div>Nous utilisons le logiciel S|R pour notre location de skis & ; snowboard <a name="sportsrental.com" title="sportsrental. de" href="https://sportsrental.de"><img alt="sportsrental.de" title="sportsrental.de" src="https://sportsrental.de/images/sr_logo.png" width="163" height="38" style="vertical-align : middle ;" /></a></div>